getDate, getMonth 등으로 월이나 일을 구할 수는 있지만
특정 기간, 즉 시작날짜와 끝날짜를 입력하고
일별 or 주별 or 월별을 선택 했을 때 그 사이의 시작날짜와 끝날짜를 반환하는 함수는 찾기 힘들었다.
(어쩌면 내가 못찾고 하드코딩 한걸수도..?)
용도는 charts.js를 사용하기 위해서다.
날짜로 범위를 걸어서 일별 데이터를 보거나 월별 데이터를 보는 화면을 제작해야 했다.
startDate <- 0월24일
endDate <- 3월15일
term <- 2
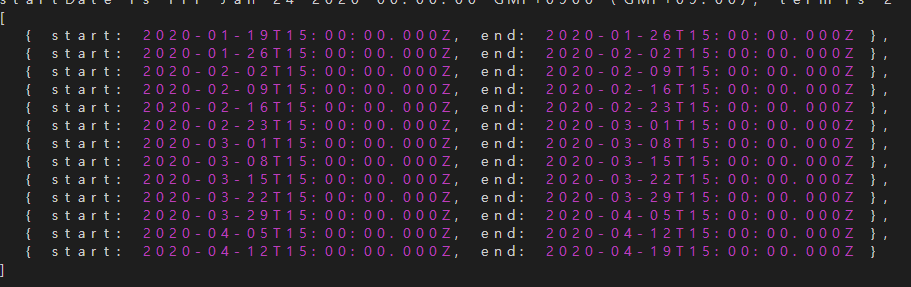
을 하면 1월24일부터 4월15일까지
주 단위로 (첫째날 포함) 기간이 나뉘어진 것이 returnData로 반환된다.

/* eslint-disable no-console */
const mongoose = require('mongoose');
const objectId = mongoose.Types.ObjectId;
function dateToObjectIdConvert (dateTime) {
return objectId(Math.floor(dateTime / 1000).toString(16) + '0000000000000000');
};
function objectIdToDateConvert (objectId) {
return new Date(parseInt(String(objectId).substring(0, 8), 16) * 1000);
};
const startDate = new Date(2020, 0, 24); // 3->4로되고 시간 설정을 안해서 00시인데 한국00시는 표준시간으로 15시라서 결과적으로 4월14일15시 값이 저장된다.
const endDate = new Date(2020, 3, 15);
const term = 2;
let offset = 0;
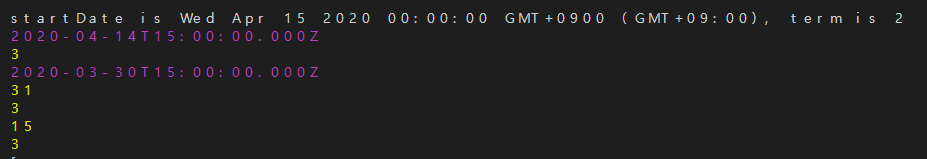
console.log(`startDate is ${startDate}, term is ${term}`); // 4월14일15시 값을 +9한 한국시간으로 출력
// console.log(startDate); // 저장되있는 4월14일15시 값 츨력
if (term === 1) {
offset = 1;
} else if (term === 2) {
const toMonday = (startDate.getDay() === 0) ? 6 : startDate.getDay() - 1;
startDate.setDate(startDate.getDate() - toMonday);
offset = 7;
} else if (term === 3) {
startDate.setDate(1);
}
const returnData = [];
while (startDate < endDate) {
const startId = dateToObjectIdConvert(new Date(startDate.getFullYear(), startDate.getMonth(), startDate.getDate()).getTime());
if (term === 3) {
offset = (new Date(startDate.getFullYear(), startDate.getMonth() + 1, 0)).getDate();
}
const endId = dateToObjectIdConvert(new Date(startDate.getFullYear(), startDate.getMonth(), startDate.getDate() + offset).getTime());
returnData.push({ start: objectIdToDateConvert(startId), end: objectIdToDateConvert(endId) });
startDate.setDate(startDate.getDate() + offset);
}
console.log(returnData);
+나중에 괜찮으면 npm 서버에도 올리기
'Skill > Node.js' 카테고리의 다른 글
| javascript - getMonth,getTime,UTC시간..헷갈리는 것 정리 (0) | 2020.06.24 |
|---|---|
| 콜백,promise,async 이해하기 위한 최고의 글.. (0) | 2020.05.02 |